

Working with Discount Prices in GA4
The importance of configuring price paid per unit data, when implementing product pricing in GA4.

Rob English
Lead Implementation Specialist, Product
A couple of weeks ago, the topic of tracking discounts in GA4 came up. While there is Google Developer documentation surrounding this, it was brought to my attention that different examples in the Google Developer docs seem to suggest capturing pricing differently, where discounted products are concerned:
The ecommerce and purchase examples in the Google documentation seem to suggest that capturing item.price as full price (before discount) is the correct method
The Apply discount page suggests that capturing item.price as the discounted item price, is the correct method
The docs in question are:
Example 1 - Capture Item Price as the Full item price (before discount)
Example 2 - Capture Item Price as the Discounted item price
https://developers.google.com/analytics/devguides/collection/ga4/apply-discount?client_type=gtag
After discussing, I decided to go and test both methods, to make sure of which was in fact the correct method.
To test this out quickly, I pushed gtag.js calls into my Dev console on my testing site, for purchase events, as seen below.
Example #1: Purchase with Item price as full price
gtag("event", "purchase", {
transaction_id: "T_12333",
coupon: "RobsSecondDiscount",
value: 12.00,
currency: "CAD",
items: [
{
item_id: "SKU_12346",
item_name: "Socks",
discount: 2.00,
price: 6.00,
quantity: 3
},
]
});
Here I have an order where the total value of that order is $12.00. ‘price’ captures the full unit price (before discount), and discount captures the total to deduct from that unit price to determine what the customer actually paid, as shown in the Measure Ecommerce and Set up a purchase event examples.
Broken down, looking at the examples in those docs, the expectation is:
(item.price - item.discount) x item.quantity
Or in this case:
(6.00 - 2.00) x 3
4.00 x 3 = 12.00
Example #2: Purchase with Item price as the discounted price
gtag("event", "purchase", {
transaction_id: "T_12233",
coupon: "RobsFirstDiscount",
value: 12.00,
currency: "CAD",
items: [
{
item_id: "SKU_12345",
item_name: "Socks",
discount: 2.00,
price: 4.00,
quantity: 3
},
]
});
Here I have an order where the total value of that order is $12.00, again. ‘price’ captures the discounted price per unit after discount (so the price that will actually be paid per unit).
Broken down, looking at the example in the Apply a discount doc, the expectation is:
item.price x item.quantity
Or in this case:
4.00 x 3 = 12.00
Now that I’ve pushed both examples to GA4, we’ll have to wait for the data to show up in our reporting.
Reporting Results
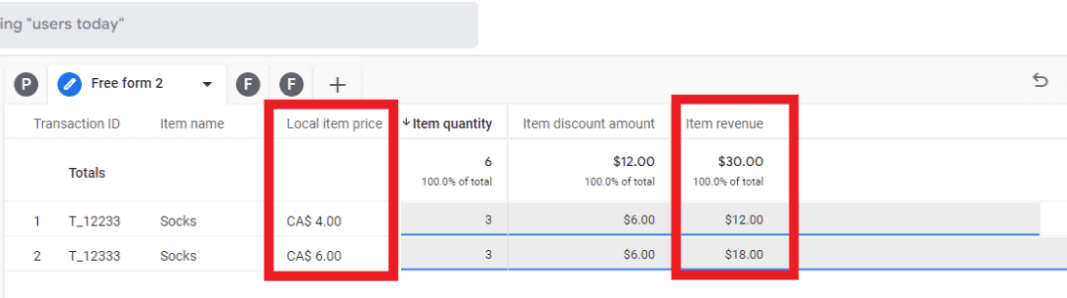
When we think of how Item Revenue works, in relation to an item's quantity, GA4 does some math for us, automatically, before it outputs the values into our reporting. If we look at an order or items Item Revenue, and break it out by product, the Item Revenue will be: price per unit x quantity. We don’t have to do this calculation ourselves, it’s done for us. So in the case of:
Price = 4.00
Quantity = 3
The output in GA4 is 12.00 for Item Revenue, in this particular instance.
Based on this, and the Google Developer examples with regards to item.price, and item.discount, it’s very easy to assume that maybe something similar is being done behind the scenes of GA4 to subtract a discount from a full price when a discount field is present... but is that the case? Let’s have a look at my reporting results to find out. But before we do, for reference:
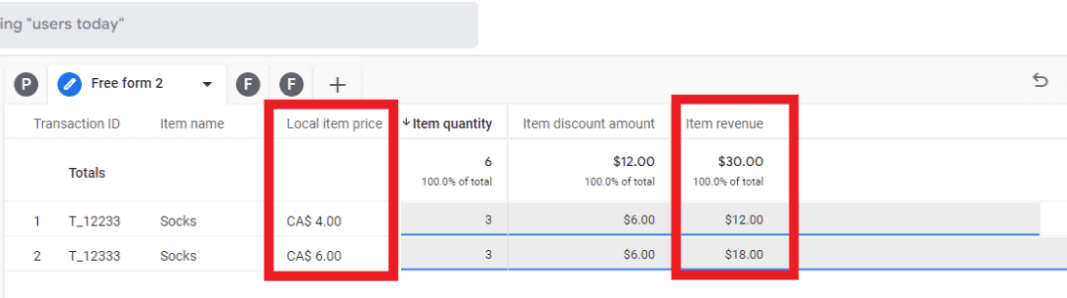
Transaction ID: T_12333, is the order in which I’m capturing full product prices in item.price.
Transaction ID: T_12233 is the order in which I’m capturing the discounted product price in item.price.

As we can see in the above screen cap, GA4 DOES NOT calculate the discounted price per unit, from an item.price, if item.discount is set. Item.price - regardless of whether there is an item.discount set or not - will always capture the item.price as the price paid (per unit). Meaning that if you collect an item's full price (price before discount), in the item.price field, your Item Revenue number in reporting will be inaccurate.
This makes sense when we think about how this product.price field was handled in GUA as well (and how it works when there is NO discount at all applied to an item in GA4) With GUA, there was no discount field to capture discounts out of the box (we could do this with a Custom dimension of course), product.price always captured the price paid per unit for any ecommerce event. And that’s the case here as well.
Does this impact other revenue numbers in GA4, like Purchase Revenue?
The answer to this is… it shouldn’t… To make sure this wasn’t impacting other revenue numbers in my own reporting, I built a quick exploration report to check. Here’s how my overall revenue numbers look for these two orders.
Revenue numbers align on both orders, because if we look at the code snippets I shared earlier in the post the ‘value’ field set for both orders captures the correct revenue that was expected for each order ($12.00).
Summary
To summarize, when implementing product pricing in your GA4 implementation, always make sure to capture the price paid per unit, in your item.price fields, to ensure that your reporting will be correct for Item Revenue. If using the Google Developer documentation to work through your implementation, this means that you should rely on the example on the Apply a discount page to implement product prices, and be mindful of the error in the examples on the Measure ecommerce and Set up a purchase event pages, as the item.price and item.discount values shown in these examples will not result in a calculated Item Revenue that aligns with the order level revenues.
More Insights


How to Audit Google Analytics 4 (GA4): Common Issues and Their Impacts on Your Data

Hasan Alanam
Manager, Data Solutions
Apr 7, 2025
Read More


How to move a GA4 property from one Google Analytics account to another

Trisha Patel
Senior Analyst, Data Solutions
Apr 2, 2025
Read More
More Insights
Sign Up For Our Newsletter

Napkyn Inc.
204-78 George Street, Ottawa, Ontario, K1N 5W1, Canada
Napkyn US
6 East 32nd Street, 9th Floor, New York, NY 10016, USA
212-247-0800 | info@napkyn.com

Working with Discount Prices in GA4
The importance of configuring price paid per unit data, when implementing product pricing in GA4.

Rob English
Lead Implementation Specialist, Product
A couple of weeks ago, the topic of tracking discounts in GA4 came up. While there is Google Developer documentation surrounding this, it was brought to my attention that different examples in the Google Developer docs seem to suggest capturing pricing differently, where discounted products are concerned:
The ecommerce and purchase examples in the Google documentation seem to suggest that capturing item.price as full price (before discount) is the correct method
The Apply discount page suggests that capturing item.price as the discounted item price, is the correct method
The docs in question are:
Example 1 - Capture Item Price as the Full item price (before discount)
Example 2 - Capture Item Price as the Discounted item price
https://developers.google.com/analytics/devguides/collection/ga4/apply-discount?client_type=gtag
After discussing, I decided to go and test both methods, to make sure of which was in fact the correct method.
To test this out quickly, I pushed gtag.js calls into my Dev console on my testing site, for purchase events, as seen below.
Example #1: Purchase with Item price as full price
gtag("event", "purchase", {
transaction_id: "T_12333",
coupon: "RobsSecondDiscount",
value: 12.00,
currency: "CAD",
items: [
{
item_id: "SKU_12346",
item_name: "Socks",
discount: 2.00,
price: 6.00,
quantity: 3
},
]
});
Here I have an order where the total value of that order is $12.00. ‘price’ captures the full unit price (before discount), and discount captures the total to deduct from that unit price to determine what the customer actually paid, as shown in the Measure Ecommerce and Set up a purchase event examples.
Broken down, looking at the examples in those docs, the expectation is:
(item.price - item.discount) x item.quantity
Or in this case:
(6.00 - 2.00) x 3
4.00 x 3 = 12.00
Example #2: Purchase with Item price as the discounted price
gtag("event", "purchase", {
transaction_id: "T_12233",
coupon: "RobsFirstDiscount",
value: 12.00,
currency: "CAD",
items: [
{
item_id: "SKU_12345",
item_name: "Socks",
discount: 2.00,
price: 4.00,
quantity: 3
},
]
});
Here I have an order where the total value of that order is $12.00, again. ‘price’ captures the discounted price per unit after discount (so the price that will actually be paid per unit).
Broken down, looking at the example in the Apply a discount doc, the expectation is:
item.price x item.quantity
Or in this case:
4.00 x 3 = 12.00
Now that I’ve pushed both examples to GA4, we’ll have to wait for the data to show up in our reporting.
Reporting Results
When we think of how Item Revenue works, in relation to an item's quantity, GA4 does some math for us, automatically, before it outputs the values into our reporting. If we look at an order or items Item Revenue, and break it out by product, the Item Revenue will be: price per unit x quantity. We don’t have to do this calculation ourselves, it’s done for us. So in the case of:
Price = 4.00
Quantity = 3
The output in GA4 is 12.00 for Item Revenue, in this particular instance.
Based on this, and the Google Developer examples with regards to item.price, and item.discount, it’s very easy to assume that maybe something similar is being done behind the scenes of GA4 to subtract a discount from a full price when a discount field is present... but is that the case? Let’s have a look at my reporting results to find out. But before we do, for reference:
Transaction ID: T_12333, is the order in which I’m capturing full product prices in item.price.
Transaction ID: T_12233 is the order in which I’m capturing the discounted product price in item.price.

As we can see in the above screen cap, GA4 DOES NOT calculate the discounted price per unit, from an item.price, if item.discount is set. Item.price - regardless of whether there is an item.discount set or not - will always capture the item.price as the price paid (per unit). Meaning that if you collect an item's full price (price before discount), in the item.price field, your Item Revenue number in reporting will be inaccurate.
This makes sense when we think about how this product.price field was handled in GUA as well (and how it works when there is NO discount at all applied to an item in GA4) With GUA, there was no discount field to capture discounts out of the box (we could do this with a Custom dimension of course), product.price always captured the price paid per unit for any ecommerce event. And that’s the case here as well.
Does this impact other revenue numbers in GA4, like Purchase Revenue?
The answer to this is… it shouldn’t… To make sure this wasn’t impacting other revenue numbers in my own reporting, I built a quick exploration report to check. Here’s how my overall revenue numbers look for these two orders.
Revenue numbers align on both orders, because if we look at the code snippets I shared earlier in the post the ‘value’ field set for both orders captures the correct revenue that was expected for each order ($12.00).
Summary
To summarize, when implementing product pricing in your GA4 implementation, always make sure to capture the price paid per unit, in your item.price fields, to ensure that your reporting will be correct for Item Revenue. If using the Google Developer documentation to work through your implementation, this means that you should rely on the example on the Apply a discount page to implement product prices, and be mindful of the error in the examples on the Measure ecommerce and Set up a purchase event pages, as the item.price and item.discount values shown in these examples will not result in a calculated Item Revenue that aligns with the order level revenues.
More Insights

How to Set Up GA4 Ecommerce Tracking (Without Data Loss) | A Complete Step-by-Step Guide

Ricardo Cristofolini
Senior Implementation Specialist, Data Solutions
Apr 16, 2025
Read More

Integrating Google Analytics, Salesforce, and Google Ads for Marketing Superpowers

Monika Boldak
Associate Director, Marketing
Apr 9, 2025
Read More

How to Audit Google Analytics 4 (GA4): Common Issues and Their Impacts on Your Data

Hasan Alanam
Manager, Data Solutions
Apr 7, 2025
Read More
More Insights
Sign Up For Our Newsletter


